4.代码自动上线—Jenkins集成FreeStyle实践
孙富阳, 江湖人称没人称。多年互联网运维工作经验,曾负责过孙布斯大规模集群架构自动化运维管理工作。擅长Web集群架构与自动化运维,曾负责国内某大型博客网站运维工作。
1.Jenkins实现Gitlab集成
1.Jenkins为什么要集成Gitlab
因为我们需要依托jenkins将gitlab上的项目获取至本地,为后续网站的的代码发布工作做好准备。
2.Jenkins如何集成Gitlab
由于jenkins只是一个调度平台,所有需要安装与gitlab相关的插件即可完成集成。
3.Jenkins与Gitlab集成思路
1.开发提交代码至Gitlab 2.jenkins安装gitlab所需插件 3.jenkins创建freestyle项目,然后配置gitlab仓库项目对应地址。
4.Jenkins与Gitlab集成实践
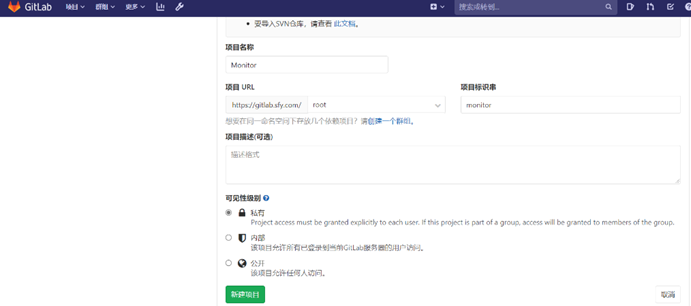
1.切换至gitlab服务,然后导入项目代码。( PS: 当然也可以自己创建项目。) https://gitee.com/kangjie1209/monitor


2.Jenkins安装与gitlab关联的插件
| 插件名称 | 插件作用 |
| Credentials Plugin | 允许在Jenkins中存储认证的凭据 |
| Git Client Plugin | 允许Jenkins使用Git |
| Git Plugin | 允许Jenkins集成Git |
| Gitlab Plugin | 允许Gitlab触发Jenkins构建并在Gitlab中显示 |
| GitLab Hook | 允许 gitlab 自动触发 jenkins 构建项目 |
| Gitlab Authentication plugin | gitlab 身份验证插件 |
3.jenkins配置freestyle,配置gitlab仓库代码地址
1)创建freestyle项目

2)在jenkins中填写gitlab项目地址。
添加后发现报错了,需要配置hosts解析和ssh秘钥
需要点击添加-->新增凭据。
但是我们没有凭据,所以需要生成ssh秘钥
3)jenkins需要访问gitlab项目,则需要与gitlab建立信任。
首先登陆Jenkins服务器,然后通过ssh-keygen生成一对秘钥。
4)然后将Jenkins服务器生成的公钥添加上gitlab服务器。
5)然后回到jenkins添加秘钥处,将root用户生成的私钥添加至Jenkins服务器上。至此就完成了公钥加密,私钥解密。此时jenkins就能正常访问gitlab项目.

6)选择对应的凭据,再次检查是否存在报错提示。如果没有点击保存即可。
7)最后点击构建,然后查看构建的输出信息是否有错误提示。
8)构建成功后,代码下载至Jenkins本地/var/log/jenkins/workspace目录下
2.手动发布代码
| Jenkins | 10.0.0.120/172.16.1.120 |
| Gitlab | 10.0.0.100/172.16.1.100 |
| lb01 | 10.0.0.5/172.16.1.5 |
| web01 | 10.0.0.7/172.16.1.7 |
| web02 | 10.0.0.8/172.16.1.8 |
Web服务器及负载均衡环境准备
web01及web02配置
[root@web01 ~]# cat /etc/nginx/conf.d/html.conf
server {
listen 80;
server_name html.com;
root /code/html;
index index.html;
}
负载均衡配置
[root@lb01 ~]# cat /etc/nginx/conf.d/proxy_html.conf
upstream html {
server 172.16.1.7:80;
server 172.16.1.8:80;
}
server {
listen 80;
server_name html.com;
location / {
proxy_pass http://html;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $remote_addr;
}
}
#00. 配置jenkins到 web密钥认证
ssh-copy-id -i /root/.ssh/id_rsa.pub 172.16.1.7
ssh-copy-id -i /root/.ssh/id_rsa.pub 172.16.1.8
#01. 下载代码
git clone git@gitlab.sfy.com:dev/web_html.git
#02. 代码打包
tar zcf web_html-$(date +%F).tar.gz web_html/
[root@oldboy-jenkins ~]# ll web_html*.tar.gz
-rw-r--r-- 1 root root 13882282 Aug 3 15:57 web_html-2021-08-03.tar.gz
-rw-r--r-- 1 root root 13882282 Aug 3 15:56 web_html.tar.gz
#03. 推送代码包 scp :推送到web服务器的/opt
for ip in 7 8 ; do scp web_html-$(date +%F).tar.gz 172.16.1.${ip}:/opt ;done
#04. 解压,修改目录名字,创建软连接
for ip in 7 8 ; do ssh 172.16.1.$ip "cd /opt &&\
tar xf web_html-$(date +%F).tar.gz &&\
mv web-monitor web_html-$(date +%F) &&\
rm -rf /code/html &&\
ln -s /opt/web_html-$(date +%F) /code/html
"
done
3.Jenkins实现自动发布
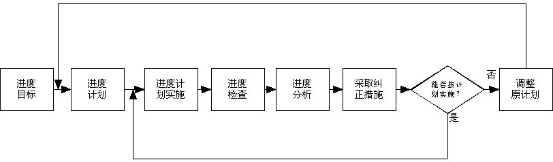
1.自动发布项目架构图

2.自动发布项目实现思路
1.手动搭建nginx集群架构
2.开发提交代码至gitlab、手动拉取代码,并推送至web服务器组
3.将手动操作的步骤编写至Shell脚本,由Jenkins调取,并推送至web服务器组
3.编写上线脚本,将代码推送至Web服务器组
1.配置jenkins构建发布脚本

2.发布脚本如下
######$WORKSPACE是jenkins内置变量用于获取任务目录
[root@jenkins ~]# cat /script/web_monitor_deploy.sh
#!/bin/bash
#!/usr/bin/bash
Date=$(date +%F-%H-%M)
Pkg_Name=web_monitor_${Date}
Web_Dir=/opt
Web_Server="172.16.1.7 172.16.1.8"
tar_code () {
#1.进入到代码的目录下($WORKSPACE)
#2.打包存放至本地jenkins服务器的/opt
sudo cd $WORKSPACE && \
sudo tar czf ${Web_Dir}/${Pkg_Name}.tar.gz ./*
}
scp_code() {
#3.使用scp将代码包分发至web集群
#4.通过ssh命令登录web集群主机,执行目录创建,解压,软件连接等操作
for i in ${Web_Server}
do
scp -rp ${Web_Dir}/${Pkg_Name}.tar.gz root@${i}:${Web_Dir}
ssh root@${i} "cd ${Web_Dir} && \
mkdir ${Pkg_Name} -p && \
tar xf ${Pkg_Name}.tar.gz -C ${Pkg_Name} && \
rm -f ${Web_Dir}/${Pkg_Name}.tar.gz && \
rm -f /code/html && \
ln -s ${Web_Dir}/${Pkg_Name} /code/html"
done
}
deploy (){
tar_code
scp_code
}
deploy
3.构建的时候发现报错了,进控制台发现报了个权限不足。这是因为jenkins的运行用户是jenkins对opt等目录无权限,因为是内网所以可以直接使用root用户运行,或者配置sudo权限
4尝试修改一下代码的内容,然后提交至gitlab服务器。最后点击Jenkins构建操作,检查网站是否会更新成功。
4.jenkins钩子触发,全自动发布
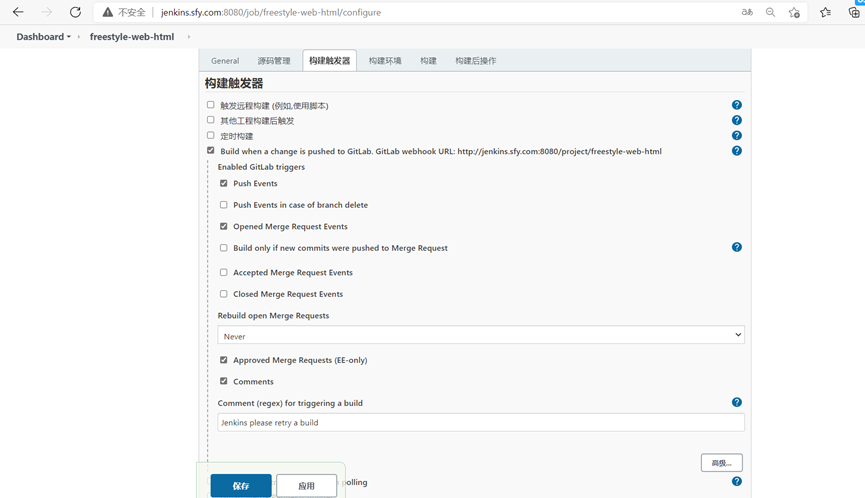
点击项目的配置,点击构建触发器,选择如下

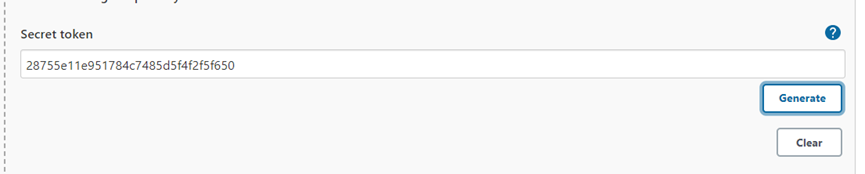
记住生成的URL和token

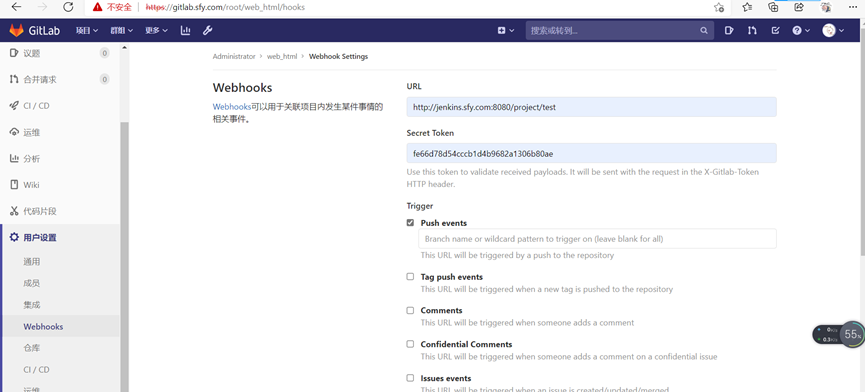
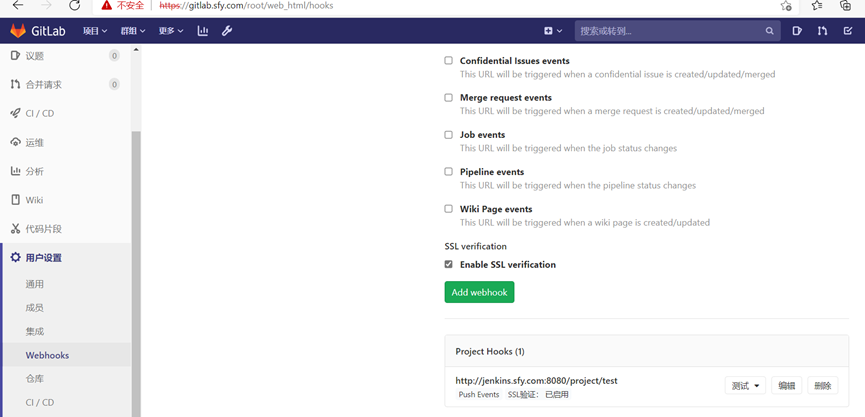
登录gitlab找到对应的项目,点击webhooks输入刚才的URL和token


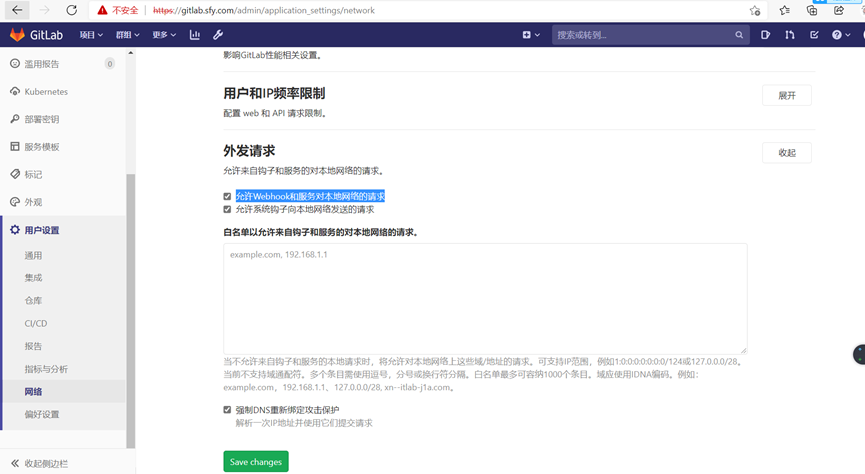
接下来点击管理-用户设置-网络外发请求,允许Webhook和服务对本地网络的请求

尝试修改一下代码的内容,然后提交至gitlab服务器。最后检查网站是否会更新成功



评论已关闭